Simulate a Checkout Page Visit
How to redirect to the checkout page from the developer portal
Using Test Data
To simulate a checkout visit you can use the test mobile numbers under the Test Cards and Mobile Numbers section.
The developer portal sandbox allows you to simulate checkout visits in order to give you a glimpse of what to expect when you integrate using the Express checkout API. To create a simulated checkout request, follow the following steps:
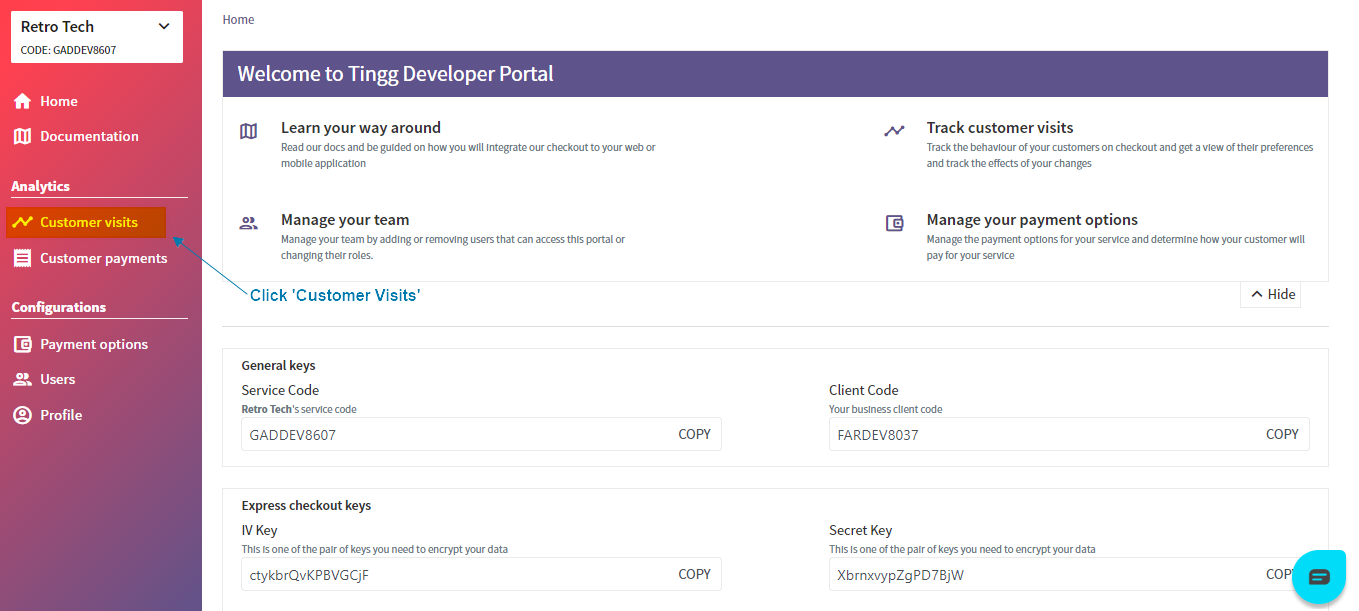
1: On your home page click on Customer Visits under Analytics.

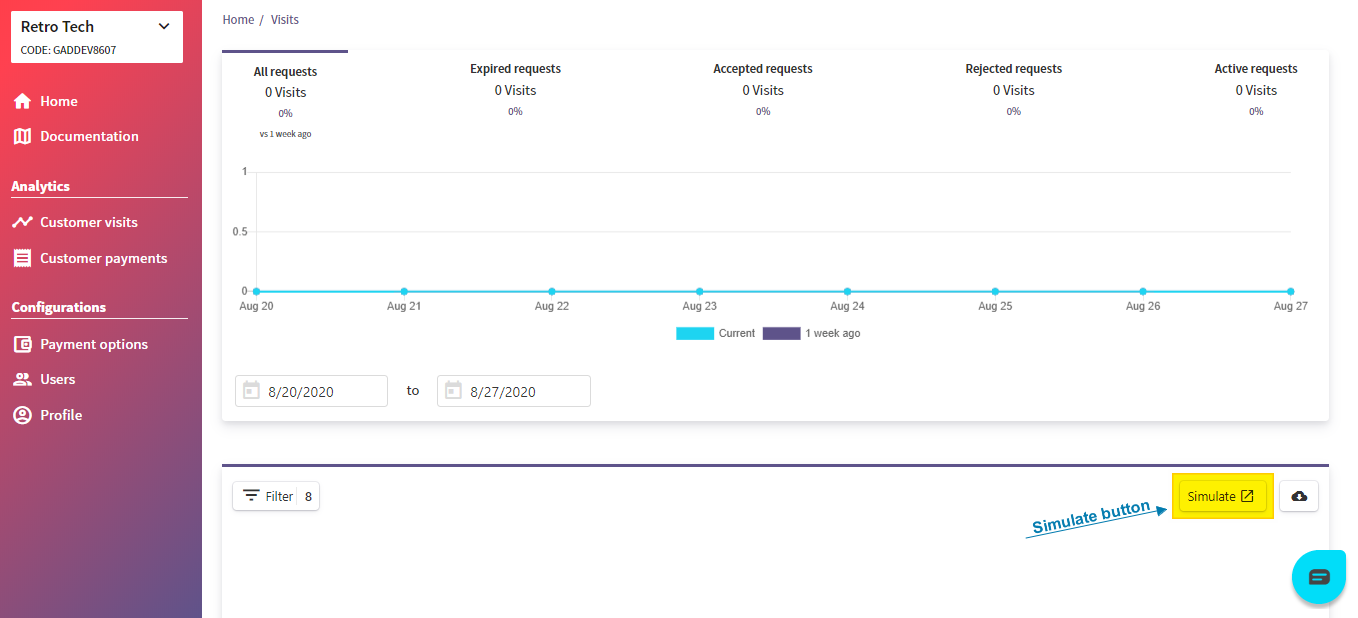
2: Click the Simulate button.

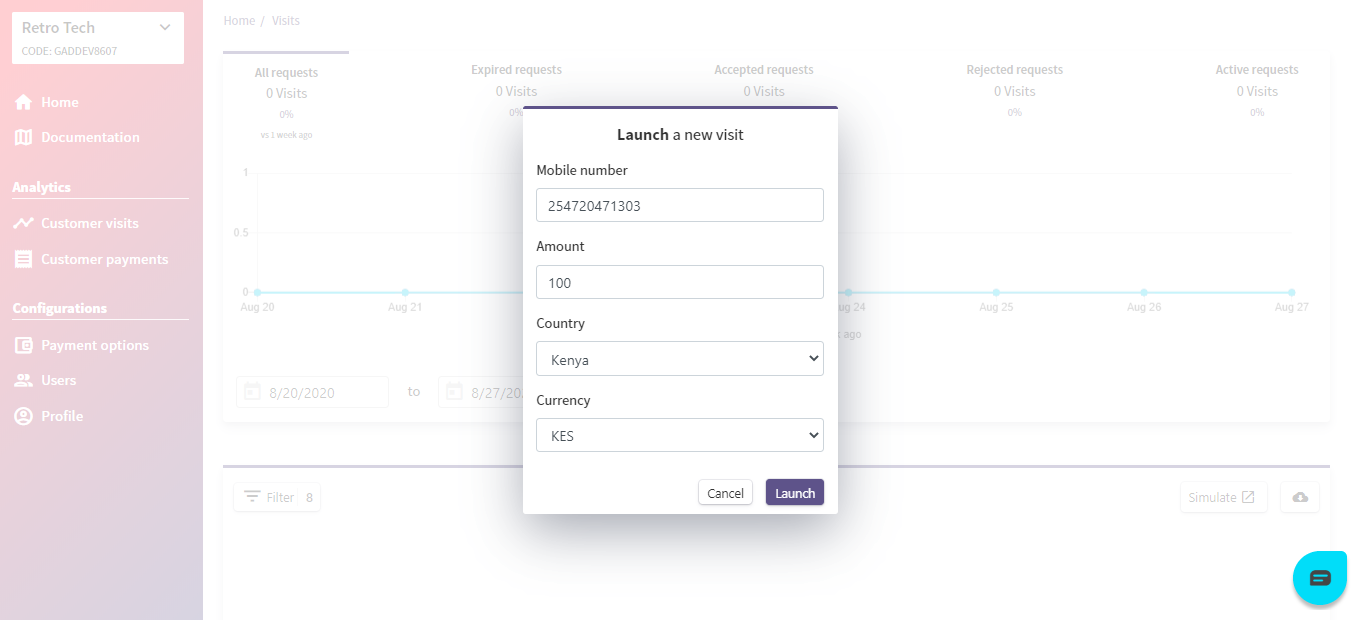
3: Fill in the details required in the pop-up form. The details required to simulate a checkout request are:
- Mobile Number - Required for mobile money payment options.
- Amount - The amount to pay for the simulated request.
- Country - Country in which the payment is to be made
- Currency - Expected currency of the payment
See the screenshot below.

4: Click on the Launch button above to simulate a checkout visit. This will open the Express Checkout hosted payment page, from where you can attempt to simulate a payment transaction experience.
Updated 5 months ago
